1. Незащищенное соединение (сайты без https)
По данным исследования британского агентства John Cabot, 64% пользователей сразу покидают http-сайты из-за предупреждения браузеров.

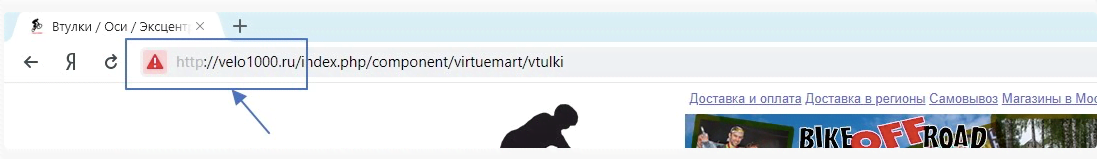
Скриншот предупреждения о небезопасном соединении в Яндекс.Браузере

Скриншот предупреждения о небезопасном соединении в Google Chrome
Отсутствие подключенного SSL-сертификата бросается в глаза при посещении сайта: браузеры выводят предупреждение прямо в адресную строку.
2. Медленная загрузка
По данным Google, одна секунда задержки загрузки сайта снижает конверсию на 20%.
Как проверить скорость загрузки сайта не вручную?
- Google PageSpeed Insights – тест от Google. Дает готовые рекомендации по повышению скорости; но показывает лишь оценочную, не реальную скорость загрузки (хотя и очень точно). Тест от Google проверяет сайт на соответствие параметрам, которые Google считает необходимыми для обеспечения высокой скорости загрузки.
- Pingdom Tools – бесплатный инструмент проверки. Имитирует загрузку сайта из разных точек мира (например, вы можете посмотреть, где быстрее загрузится ваш сайт: в Японии или в Великобритании). Выдает список ошибок-препятствий, которые замедляют загрузку сайта.
Что делать, если скорость загрузки сайта низкая?
- Оптимизируйте изображения. Стремитесь к тому, чтобы каждая иллюстрация весила не больше 100 Кб; в идеале – обеспечьте для сайта специальный скрипт, который будет сжимать размер изображений при загрузке их на сайт без потери качества (во все современные CMS, как правило, такой скрипт встроен).
- Выбирайте быстрый хостинг с серверами, расположенными максимально близко к вашей целевой аудитории.
- Оптимизируйте код сайта.
- Используйте CDN.
3. Всплывающие навязчивые уведомления
Как написано в официальных рекомендациях Яндекса владельцам сайтов, всплывающие окна, мигающие объявления, обилие ярких баннеров, открытие дополнительных вкладок – все это часто раздражает пользователей.
4. Нечитабельное оформление текста
Даже Яндекс рекомендует в официальной справке владельцем сайтов создавать тексты с понятной и удобной структурой. И здравый смысл также подсказывает, что чем удобнее и приятнее пользователю читать текст на сайте, тем с большей вероятностью пользователь на таком сайте задержится и совершит конверсию.
Что учесть при верстке текста на сайте:
- Создавайте понятную структуру текста: разделение на смысловые абзацы, заголовки, подзаголовки.
- Разбавляйте текст списками, таблицами, медиаэлементами (фотографии, видео).
- Подбирайте удобные для чтения с экрана шрифты: минимум декоративных элементов, шрифты без засечек, комфортное для глаз межстрочное и межбуквенное расстояние.
И, конечно, тексты должны быть полезными и интересными.
5. Неделикатные call-to-action
Форма бронирования на сайте отеля; форма подписки на email-рассылку; форма подписки на push-уведомления; онлайн-консультант; форма заказа обратного звонка ‒ всё это влияет на качество сайта с позиции восприятия пользователей.
Как собирать контакты пользователей ненавязчиво:
- Делайте перерывы между выводом различных форм. Например, выводите вначале только форму согласия со сбором cookie-файлов (желательно не всплывающим окном по центру экрана – а деликатно в футере), а форму подписки на email-рассылку выводите только спустя минуту нахождения пользователя на сайте.
- Комбинируйте call-to-action формы: собирайте онлайн-консультанта и форму заказа обратного звонка в один элемент дизайна.
- Не будьте навязчивыми: если пользователь один раз вам отказал (закрыл всплывающую форму), не выводите ее повторно (или выводите повторно хотя бы не в этом же сеансе).
- Лучше не выводите формы всплывающими неожиданно окнами, а гармонично встраивайте их в контент страницы, чтобы пользователь сам выбирал, когда с ними взаимодействовать.
6. Пустая 404 страница
И снова обратимся к официальным рекомендациям Яндекса: увидев страницу с ошибкой, пользователь может решить, что ваш сайт не работает, и уйти. Чтобы этого избежать, необходимо правильно оформить и разместить на сайте специальную страницу, которая внешне будет отличаться от остальных страниц вашего сайта.
Что стоит разместить на странице 404:
- Карту сайта
- Форму поиска по сайту
- Ключевые разделы сайта
- Информация о спецпредложениях
7. Каптча в формах обратной связи
По данным исследования Стенфордского университета, на решение каптчи, даже самой простой, у пользователя может уходить больше 9 секунд, а по данным moz.com, отказ от капчи приводит к росту конверсии на 3,2%. Чтобы пользователи охотно заполняли форму заяви/подписки на вашем сайте – избегайте каптчи.
Но что делать, если сайт часто подвергается автоматизированной атаке, и спам с сайта мешает работе вашего отдела продаж?
Вот альтернативные варианты отсечь спам с формы обратной связи, без использования каптчи:
- Ручная модерация. Настройте фильтры на стороне почтового клиента или удаляйте вручную спамные письма, если их объем невелик: эффективнее удалить вручную несколько писем в неделю, чем рисковать конверсией и устанавливать каптчу в формы обратной связи на сайте.
- Скрытая капча (honeypot). Это особый вид каптчи, при которой используются скрытые поля на веб-странице, невидимые для посетителей. Дело в том, что боты часто запрограммированы на автоматическое заполнение всех полей, и они заполняют даже те поля, которые не видны посетителям, подтверждая, что они являются ботами.
- Ситуативная капча. Она появляется лишь тогда, когда происходит превышение допустимой нормы, на которую не способен живой человек, а способен лишь робот.
8. Сложная форма бронирования
Любое лишнее поле в форме заказа с сайта сильно влияет на конверсию. Рассматривайте каждое поле формы как препятствие, которое ваш гость должен преодолеть; а потом спросите, стоит ли оно возможностей потери продажи.
9. Ошибки адаптивного дизайна
По данным Яндекс.Радара на сентябрь 2019, доля мобильного трафика в России составляет половину всего трафика. А значит, юзабилити вашего сайта одинаково важно как на десктопе, так и на смартфонах/планшетах. При этом до сих пор часто получается, что сайт изначально был сделан для десктопа, а адаптировали его под мобильные устройства уже постфактум, что приводит к возникновению множества ошибок, мешающих взаимодействию с сайтом.
Поэтому обязательно уделите пристальное внимание качеству отображения вашего сайта на смартфонах и планшетах.
Где проверять качество адаптивности сайта:
- Проверка оптимизации для мобильных от Google
- Тест удобства для мобильных в Google Search Console
- Проверка мобильных страниц в Яндекс.Вебмастере
- Эмулятор мобильных устройств responsinator.com
Что учесть в первую очередь при оценке удобства адаптивной верстки:
- Не допускайте горизонтальную прокрутку сайта (в отдельных случаях можно ее сохранить только для больших таблиц).
- Кнопки делайте такого размера, чтобы по ним легко было попасть пальцем.
- Размер шрифта делайте комфортным для чтения с мобильного устройства, как правило, это 14 px для основного текста и 16–18 px для заголовков.
- Не размещайте всплывающие окна на все пространство экрана, а также следите, чтобы у них была заметная и удобная для клика кнопка закрытия окна.
Чек-лист полезных советов по снижению показателя отказов сайта:
- Обеспечьте сайту защищенное соединение https.
- Добейтесь высокой скорости загрузки сайта.
- Не используйте навязчивые всплывающие элементы.
- Делайте тексты максимально удобными для чтения.
- Деликатно оформляйте call-to-action.
- Информативно оформляйте страницу 404 ошибки.
- Удаляйте каптчу из форм обратной связи.
- Делайте максимально удобной и простой форму бронирования.
- Добейтесь максимально отзывчивого и удобного адаптивного дизайна.
По материалам seonews.ru и seo.ru